
With Apps / Mobile growth, things are changing at a fast pace in the eCommerce / mCommerce space in India & around the world; for purpose of simplicity – calling it eCommerce without bothering about on which platform the transaction happens on.
The world is fast discovering web on smartphones, gets on-boarded to services like WhatsApp & Facebook, doing their first online transactions on Mobile Recharge services like FreeCharge & Paytm, and evolving to eCommerce, On-Demand Services & Travel. Unlike the previous predictions made in 2011/2012 – which were very company specific, this time the focus is largely around the trends in the Mobile App world.
The (App) World is Flat!
In old days of Internet Marketing, there were strategies to acquire users / customers by categories through multiple marketing channels – Adwords, SEO, Email, Display advertising, etc
The App World is flat. Be it large commerce startups like Flipkart, Snapdeal, Ola, Uber or the ones that were launched yesterday in any space, the common ground for everyone to get started today is exactly the same – getting the App Installed. This is disruptive in many ways – if someone has $1 Mn to spend on user acquisition – no matter at what stage / scale a startup is, the cost to get the app installed now remains the more or less similar for everyone.
As other core functions of eCommerce like Logistics, Merchants, Payments get more organised & commoditised; and User Acquisition starts with getting the app installed – a new ecommerce marketplace startup that launches today with $5 Mn Series A investment has much better chance to succeed than ever before or give existing large players good competition.
That puts everything in a interesting perspective – As cost is exactly the same, what are the differentiators? Its the core value proposition of the startup – the one communicated before user installs the app and one actually delivered. This change makes every startup focus a lot on building a great product and an awesome consumer experience than ever before!
Discovery, Marketing & Product Experiences:
In the ‘web’ world, Google allowed marketers to reach ‘users with intent’ through Adwords (or SEO) and so did Facebook to reach a certain demographic of users on its platform. This has changed fast. For high growth mobile startups that are scaling up in India – Google & Facebook’s share of marketing spends is shrinking when compared to others.
App Installs plays a level playing field in User Acquisition today; networks & affiliates are able to drive App Installs at better volumes with very competitive rates when compared to Google, Facebook or Twitter. Discounts, cashbacks & user driven growth form new means of acquiring users at a exponential rate. Share of wallet from marketing spends for Google & Facebook is going down.
Any consumer app like Flipkart / Snapdeal or Google / Facebook can now read multiple signals off user’s phones – apps, locations, contacts, texts messages, and so on and redefine how users are targeted for advertising. Flipkart’s plans to build online advertising business are well known; could be huge opportunity if kept independent.
Mobile App capabilities can also translate into building relevant product experiences for end users. For example – a Cleartrip trying optimise its Hotel Booking Offering for users when it reads a Flight Booking SMS from Airline website on user’s phone; Housing showing financing options for house from HDFC knowing that the user has the HDFC Bank App installed on phone; or Flipkart showcasing user products based on how quickly they can be delivered; of a Finance App recommending user investment options based on his Account Balance and so on. In one of my recent conversations this came up – today a user’s mobile phone location is his delivery address.
Till now, Ecommerce products today have just transformed from web to app, not essentially unlocked the value the mobile platform brings. If existing players don’t innovate, some new startups will. Focus on building awesome products.
App Discovery will evolve:
App Discovery and Install today act as the top of the funnel for every User Acquisition effort. Visiting a App Store to download any app is a redundant step; its not required if app is discovered through other channels. Expect Google Play to take the Install button (or trigger) outside the Google Play Store and let users install apps without explicitly visiting the Play Store in background. If that happens, expect APIs that will trigger app installs for publishers & advertisers making user acquisition & advertising dollars more efficient. Yes – that possibly kills ASO, App Discovery as we know of today on App Store, and Google’s Adwords product for Play Store.
Mobile Apps ecosystem is cursed with high uninstall rates. Users & Marketers would want to move towards the philosophy – you acquire user only once, does not matter through which channel – App Store or Browsers. Users would want the product / service on-demand on every platform – Smartphone or Desktop Browser whenever they want without hassles of user / account management. Expect browsers integrations & enhanced capabilities on Chrome with App Stores (Google Play to start with) that enables users to access the Apps installed on their smartphones on desktop or any other platforms without having to log-in separately.
App Stores like Google Play or Apple iTunes will also evolve from their current stage of ‘enabling discovery of mobile apps’ to ‘authentication of user credentials’. App Stores will retain user information – personal details, payment info (saved cards or wallet), delivery details and so on to transform into 1-click authentication platforms. Example – Users while shopping on Snapdeal, Flipkart or Amazon Mobile App can do 1-click checkout with App Store authentication that gives the Ecommerce service all user information w/t payment information data that is required for Ecommerce sites to fulfil the transaction.
This is something similar to what Facebook did earlier where Apps & Games on Facebook Platform received user information on Login-with-Facebook. Its still early days for Mobile App Stores, they will evolve in big way going forward.
Note: Google is already working in this direction to distribute Install action with App Invites (Beta)
Engagement v/s Instant Gratification:
As consumers get habituated to transactional & on-demand services – social products & social commerce products (like Wishberg – my previous startup) or any other would find it extremely difficult now to scale up or grow without providing the instant gratification experience.
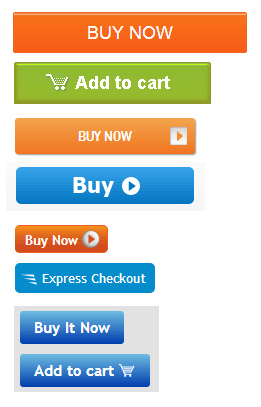
Existing large companies in this space are picking up clues and started to move towards a transactional experience with Buy buttons. To ecommerce companies, working with large networks for such 1-click transaction experiences is a big win.
Expect focus of large social networks (Facebook, Twitter, Snapchat, etc) & discovery channels (Google, Pinterest, etc) to move from top of the funnel (i.e. product discovery or media spends) to bottom of the funnel (enabling transactions or margins). They are currently driving Mobile Installs or Traffic for their current advertisers, going forward may be looking at driving customers. Such products or services know more about users than anyone else.
Products like Facebook, Google will retain customer information (delivery, location & saved card details) and move towards enabling the one-touch buy experience.
Frequency is all that matters now!
This topic itself calls for a longish post (may be for some other time), for now the point to note is that Mobile App makes perfect use-case for a high frequency consumer behaviour. There are already many studies that have concluded that consumers prefer to have only few apps on their smartphones – ones that are frequently used.
Apps like WhatsApp, Facebook, Twitter, Snapchat, Instagram etc which see extremely high engagement (and frequency) are less likely to be uninstalled by user while an app that is not used for few weeks (or even days) is very likely to get uninstalled. Ecommerce products would not be able to match levels of usage demonstrated by Social Apps.
Transactional apps that have a daily / weekly use case like Cabs, Food Delivery, Grocery, etc would see better usage compared to others. As that gets discovered, expect Ecommerce apps to expand into multiple categories / segments that could be completely diverse – Paytm moving to eCommerce or Travel, Ola moving to Food Delivery and so on to drive frequent usage.
This strategy works well with two big motives – increases app usage as users have more reasons to open & engage with the app and also adds up to their topline. But for vertical commerce players like Home Repairs, Home Furnishing, Jewellery, Footwear or others – surviving in App World with infrequent usage will be extremely challenging.
Today, Success or Failure of any startup is just an uninstall away!
OnDemand Services may disrupt eCommerce forever.
In past few months, many on-demand services have raised massive Series A rounds, the ones focussing on infrequent use-cases like Home Repairs, etc will start struggling with user retention and other ones who are driving high frequency use-cases like groceries, food delivery will start bleeding because of poor unit economics.
Ecommerce today as we know it has its own challenges – relying on third party logistics, depending on unverified sellers & products, deep discounting of products to drive volumes and their attempts to move from cash on delivery to cashless transactions.
On other hand, offline retailers in India are up in arms against online players but have little competition to offer. If OnDemand services like Groffers, Swiggy and others in this on-demand space started delivering users Ecommerce products partnering with your offline retail giants and local stores – eCommerce changes in this country forever.
No more waiting for even for 24-48 hours, the product that you want, from the trusted store of your choice, in the payment mode of your choice, in your hand – in next 30 minutes. The Amazon Prime or Flipkart First experience delivered to you, every time. This changes everything we have learned or known about ‘traditional ecommerce’.
Concluding Notes
Mobile app & growth story is just getting started. Its too early to declare winners because the App World is Flat!

























 Before your read this post, I suggest you go over to Hacker Street India and glance through this thread –
Before your read this post, I suggest you go over to Hacker Street India and glance through this thread –